10大創(chuàng)意教你設(shè)計(jì)網(wǎng)站主頁(yè)(上)
現(xiàn)在����,很多企業(yè)的網(wǎng)站都做得越來(lái)越好了。流量分析與AB測(cè)試等工具的產(chǎn)生�,讓營(yíng)銷人員知道哪些要素能提高轉(zhuǎn)化率、不可或缺值得改進(jìn)��,哪些要素可有可無(wú)�,可以放棄����。
現(xiàn)在為大家分享幾個(gè)知名的網(wǎng)站主頁(yè)���,看看他們是怎么進(jìn)行頁(yè)面布局的����,是如何利用并優(yōu)化各種營(yíng)銷要素的���,從而將訪客轉(zhuǎn)化成郵件的訂閱者或網(wǎng)站的忠實(shí)讀者。
光有一個(gè)漂亮的主頁(yè)就夠了么�?
通過平日的觀察,我發(fā)現(xiàn)一個(gè)有趣的現(xiàn)象:設(shè)計(jì)得不怎么樣的主頁(yè)轉(zhuǎn)化效果往往優(yōu)于漂亮的主頁(yè)?���。?��!
雖然這只是一種現(xiàn)象����,并非定律���,我們卻可以從這種現(xiàn)象中得到一些思考和啟示�����。
我通常用Craigslist的案例來(lái)分析����。正如上圖你所看到的,這個(gè)網(wǎng)站的主頁(yè)就是一堆藍(lán)色的文字鏈�����,設(shè)計(jì)者把他們按照一定的分類進(jìn)行排放��,這種設(shè)計(jì)就像1999年互聯(lián)網(wǎng)剛開始興起時(shí)的風(fēng)格樣式�。
那么企業(yè)該如何在“美和丑”之間找到一個(gè)平衡點(diǎn),實(shí)現(xiàn)頁(yè)面優(yōu)化與用戶轉(zhuǎn)化的雙贏效果呢���?有一點(diǎn)我想說(shuō)的是�,企業(yè)并非將主頁(yè)設(shè)計(jì)得最酷炫��、最時(shí)尚才算成功��。
優(yōu)秀的研究案例
接下來(lái)我們就來(lái)看看一些優(yōu)秀的網(wǎng)站設(shè)計(jì)案例。
優(yōu)秀的網(wǎng)站很多�,我今天只是從中選取了一些比較有代表性的網(wǎng)站進(jìn)行分析,提煉出能夠讓廣大企業(yè)學(xué)習(xí)����、效仿的做法。
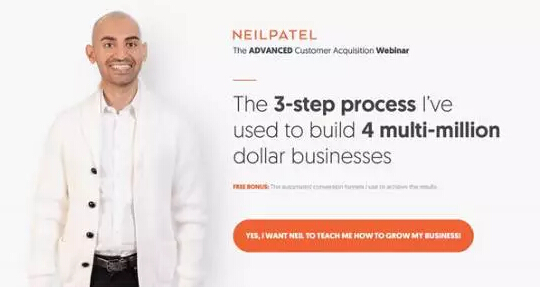
1. NeilPatel.com
圖中文章標(biāo)題:做了這三步�����,成就了我4百萬(wàn)的生意��。
圖中紅色CTA:希望Neil幫我?guī)?lái)更多的生意
為了提高轉(zhuǎn)化率�����,���,Neil一直以來(lái)持續(xù)不斷地對(duì)自己的網(wǎng)站進(jìn)行更新。非常多的用戶愿意提供自己的電話號(hào)碼等聯(lián)系方式來(lái)獲取Neil網(wǎng)站上的最新內(nèi)容�����。
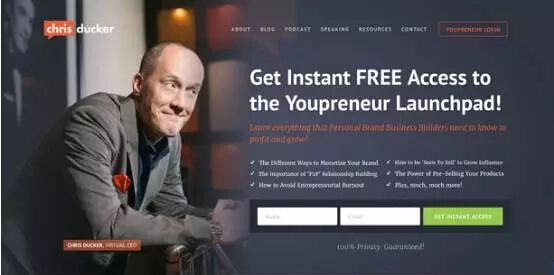
2. ChrisDucker.com
Chris的頁(yè)面設(shè)計(jì)做了較大更新�����。這個(gè)主頁(yè)的轉(zhuǎn)化率也非常高,這和主頁(yè)背景上Chris的眼睛一直望向郵箱地址填寫欄有關(guān)���。稍后我們?cè)俜治鰹槭裁催@樣的背景圖片能夠提高轉(zhuǎn)化率��。
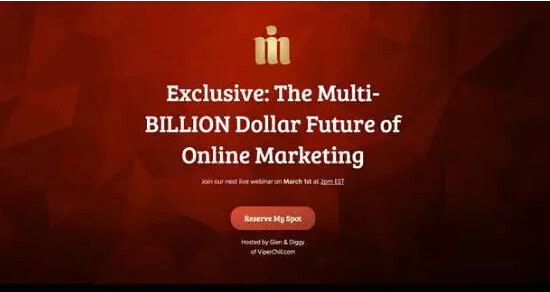
3. MarketingInc.com
這個(gè)網(wǎng)站是一個(gè)典型的主頁(yè)設(shè)計(jì)很美但轉(zhuǎn)化率不高的案例�����。主頁(yè)轉(zhuǎn)化效果的好壞在一定程度上取決于頁(yè)面各要素的布局安排�。如果將背景換成白色���,去掉修飾���,整個(gè)頁(yè)面只留一個(gè)自主選擇填寫的信息欄,那么轉(zhuǎn)化效果會(huì)比什么產(chǎn)品信息都有的復(fù)雜頁(yè)面要好得多����。
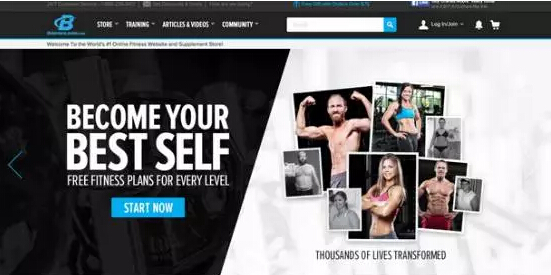
4. Bodybuilding.com
這個(gè)網(wǎng)站頁(yè)面設(shè)計(jì)和功能布局非常的棒。現(xiàn)在他們的主頁(yè)右半邊展示了許多健身愛好者的照片��,從這個(gè)網(wǎng)站上我們也可以發(fā)現(xiàn)建立社會(huì)認(rèn)同對(duì)提高主頁(yè)轉(zhuǎn)化率也非常重要��。
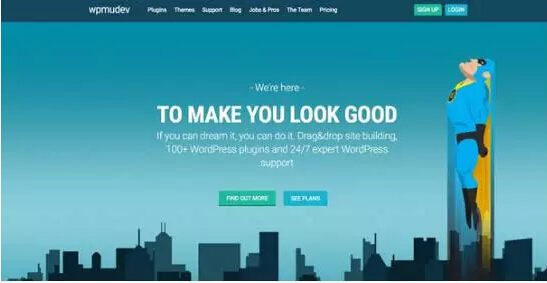
5. WPMU DEV
WPMU DEV網(wǎng)站是用WordPress搭建的,并充分利用了WordPress平臺(tái)的各種插件和主題��。
WPMU DEV在自己的主頁(yè)上將他們?cè)O(shè)計(jì)的這些插件都展示出來(lái)�����,稍后我們會(huì)分析他們都做了哪些工作來(lái)吸引讀者的閱讀興趣�����。
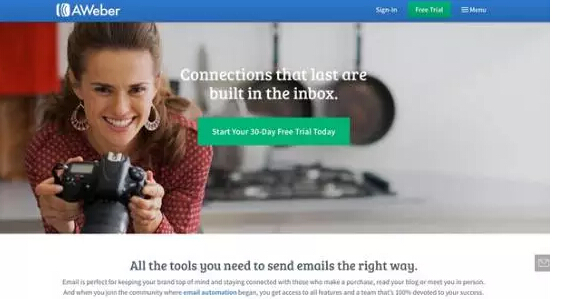
6. AWeber
最近�����,Aweber通過更新主頁(yè)設(shè)計(jì)�,轉(zhuǎn)化率得到了明顯的提升。正如圖中banner文字描述的那樣:你和用戶的連接�����,一切從收件箱開始���。
從這六個(gè)網(wǎng)站中總結(jié)的3條經(jīng)驗(yàn)
1、一個(gè)表達(dá)清晰��、顯示突出的CTA(行為激發(fā))
本篇文章所提到的所有訣竅中最重要的一點(diǎn)就是,你的主頁(yè)上應(yīng)該有一個(gè)非常清晰明了的CTA(行為激發(fā))�����。如果你能為這個(gè)CTA設(shè)計(jì)一種獨(dú)特�����、抓人眼球的呈現(xiàn)形式則會(huì)錦上添花�。此舉目的在于讓那些瀏覽主頁(yè)的用戶清楚地知道企業(yè)對(duì)他們的要求,希望他們做什么�。頁(yè)面內(nèi)容不要過多,以免用戶感到困惑����。國(guó)外的Marketing Inc和AWeber公司的著陸頁(yè)是非常值得大家參考借鑒的例子。
2�、能夠抓人眼球的圖片
好的圖片對(duì)于主頁(yè)設(shè)計(jì)來(lái)說(shuō)至關(guān)重要。我就在自己的博客主頁(yè)上添加了一張長(zhǎng)圖片�����,這張圖片讓我的博客顯得更加與眾不同��,上面所提到的所有網(wǎng)站也都非常擅長(zhǎng)利用圖片來(lái)吸引讀者�。特別是Chris Ducker(上面第二個(gè)案例)��,他是圖片使用方面的專家���,他將自己的照片放在網(wǎng)站主頁(yè)上,照片中他的目光注視著網(wǎng)頁(yè)上的信息欄和CTA���,意在表示自己希望大家能夠響應(yīng)���,用戶往往會(huì)受到圖片的暗示,注意力順著他的目光看向右邊�����,然后進(jìn)行相應(yīng)的動(dòng)作���,最終完成轉(zhuǎn)化��。
3���、移動(dòng)響應(yīng)差異化
毋庸多說(shuō),移動(dòng)設(shè)備的使用率超過了PC端���,作為營(yíng)銷人員我們不得不重視這塊新的蛋糕�。由于顯示屏幕和使用場(chǎng)景的不同��,我們應(yīng)將二者差別對(duì)待�,我所說(shuō)的差別不僅體現(xiàn)在文字大小、圖片多少上�,還在整個(gè)網(wǎng)頁(yè)的設(shè)計(jì)思路和功能優(yōu)化上。例如�����,我不會(huì)在移動(dòng)端的網(wǎng)站上推銷BlueHost(藍(lán)色主機(jī)�����,是一款非常受歡迎的美國(guó)主機(jī))的產(chǎn)品�,因?yàn)樵谝苿?dòng)端,用戶不太會(huì)注冊(cè)完成購(gòu)買���。認(rèn)真觀察上述提到的六個(gè)網(wǎng)站在移動(dòng)端和PC端上的不同���,你會(huì)發(fā)現(xiàn)他們?cè)谝苿?dòng)端上省略掉了哪些功能和要素。